mcPaLo is a company specialized in the research and development of applications and services for the web.
Manage your activities • Control your time • Make the right decisions • Work with confidence
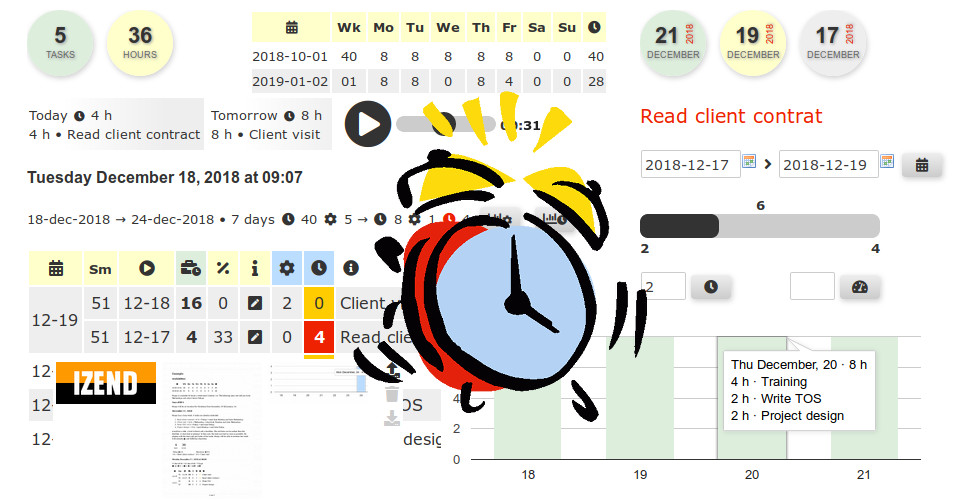
Indicate your availabilities per periods in hours per day. Enter your days off in a calendar.
Create a list of tasks with a deadline, a load in hours and a priority rank.
Let the program sort your schedule, compute the number of days needed per task, your margin in hours per task, warn you when a task must start earlier than intended, alert you when a task isn't doable in time.
Take a glance at the list of the next days with tasks to do. Scan through a calendar to display the details of the tasks to do on a day.
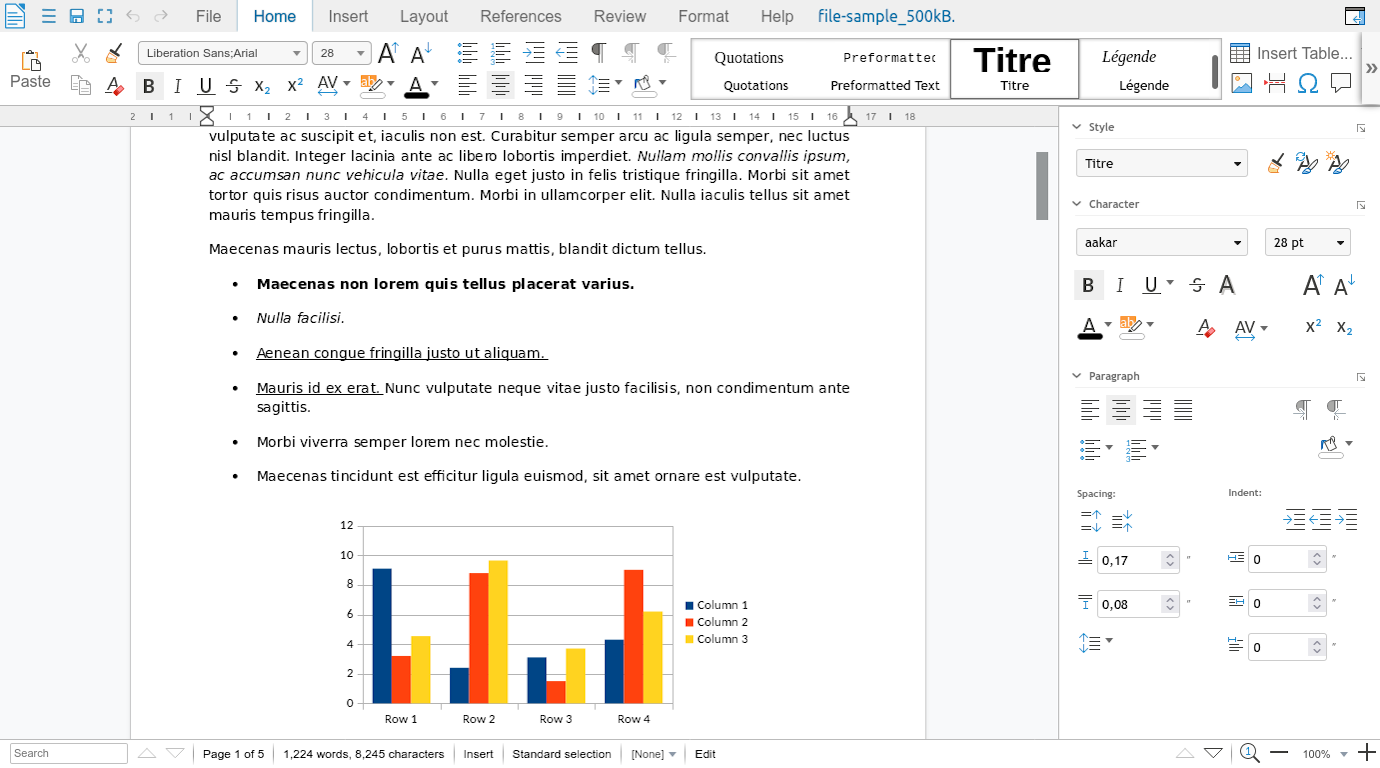
Draw the graph of your activities day after day with the number of hours to do per task.
Balance your schedule by playing with the start and end dates of your tasks, the maximum number of hours you want to spend per day on some tasks.
Regularly enter the progress of your tasks and follow how your schedule is updated.
Draw the graph of your free time.
See when you can add more tasks.Try to add a new task and analyze the impact on your schedule.
Index your tasks with keywords and find them with the integrated search engine.
Associate your tasks with downloadable images and PDF or LibreOffice documents on an interactive wall which you can edit directly in your personal space with Collabora Online.
Record an audio to comment a task, its progress.
Write a complete journal with a well-presented text, clickable images, links to external documents, a video on YouTube, charts and Post-its, a Google map, etc.
To follow the example of the successful time management of a busy week, click here.
Upload a LibreOffice or a Windows document, a PDF or a JPG, PNG or GIF image and extract the text in it. Index the text with Solr. Find by relevancy the documents corresponding to a precise or a approximate text, a language, a date, a file name or a file size. Refine a query by following suggestions. Display the list of terms indexed by a document. Find documents similar to a document. Get a full report on all the terms in your index by language with for each term, the number of documents matching it and its maximum frequency in a document.
Configure how images are extracted from a PDF and how images are prepared for the OCR (resolution, orientation, contrast, brightness, resizing, cropping, borders, etc.) and reuse this set of parameters by program with the API.
All functionalities are available for free in the interface of your personal space or by program as a paid service through a simple REST API. See the User's Guide. All communications are encrypted. Access to your index is protected. The files you upload are inaccessible to others and the files which are processed and generated by the API are automatically deleted.
Upload a PDF document or a JPG, PNG or GIF image and extract the text in it (TXT, HOCR, BOX). Read the barcodes. Convert the document or the image to a PDF/A. Validate a PDF/A. Scan a PDF searching for potential threats.
Configure how images are extracted from a PDF and how images are prepared for the OCR or the barcode reader (resolution, orientation, contrast, brightness, resizing, cropping, borders, etc.) and reuse this set of parameters by program with the API.
Ask us to add a specific processing of the text extracted from your documents (clear text from a PDF or read from images by OCR, content of a barcode) to verify the result, correct it, obtain formatted data output in JSON or XML which you will be able to feed directly to another service.
All functionalities are available for free in the interface of your personal space or by program as a paid service through a simple REST API. See the User's Guide. All communications are encrypted. The files you upload are inaccessible to others and the files which are processed and generated by the API are automatically deleted.
LibreOffice is the free office suite that offers the best compatibility with all types of files. Its different programs can import and export all the most common file formats such as ODT, ODS, ODP, DOCX, PPTX, XLSX, PDF and RTF.
Edit a document directly in your navigator with CODE – Collabora Online Development Edition.
Collabora Online is an online office suite based on LibreOffice that supports all major document, spreadsheet and presentation formats. Collabora Online Development Edition is the free version in continuous development.
Add editing LibreOffice documents directly in your website through a simple REST API.
All communications are encrypted. The documents you upload are inaccessible to others.
A QRmii is a QR code which contains a short URL which is automatically redirected to a complete URL. Scanning a QRmii with a smartphone displays the page of the original URL.
Download a QRmii by program in just a few lines of code. Create a dynamic link between your services or your products and your public. A QRmii is simple, fast, reliable and fun. The applications are infinite!
A signmii attests that a document, a photo, an archive or any digital file existed at a certified time.

signmii.com can code a signmii in a QR. Scanning the QR displays the content of the signmii.
SHA1
ed0847ae3231350b0153cd8b9c8f56b87ab37801
Timestamp
2014-05-19T21:36:11Z
Number
0000000000000001
BuZZmii lets you to create, edit and put online in just a few minutes a multimedia and multilingual website in one page which looks perfect on any support.
BuZZmii is also a directory with a search engine. You can freely link your page to keywords. You have a restaurant near the Eiffel tower? Associate your page with the words restaurant Tour Eiffel tower Paris and a visitor will be able to find you by typing restaurant Paris or Eiffel tower directly on the home page.
Click in the image to display the model website with explanations on all the options.

iZend is a MVC engine for developing in PHP well structured web applications with a content manager. It's aimed at programmers who want full control on the code they use with maximum adaptability and reusability. It's simple to understand, easy to extend, open to other components in PHP or JavaScript. The goal is to let it become your own very quickly while still keeping all the benefits of using a software program which is constantly enriched by an open source community.
Why choose my engine? Because it's simple - Rudolf Diesel


iZend is built with a straightforward architecture designed for organizing publications and programming services in several languages for different media with a responsive layout. It includes a content editor, a set of presentation models, an indexing system, a search engine with an input corrector, editable comments, file downloads, secure votes, RSS feeds, HTML newsletters, QR codes, Google Analytics, a payment system (PayPal, Payline) and more. It carefully interfaces search engines and social networks. It manages a community of users with configurable privileges.


iZend is written in PHP for Apache on Linux or Windows. It can use a database managed by MySQL or PostgreSQL or no database and take very little space on disk.
Put online in just a few minutes a multimedia website in several languages with an attractive home page and a contact form, a website which can be shared on all social networks in one click! Edit a simple content or program a complex business process safely.
iZend is distributed in several variants. The base software program is called iZend Core or just iZend. The version which is specialized for publishing a blog is called iZend Blog. With a different look, iZend Less integrates the CSS generator Less and the Font Awesome icons. iZend Bootstrap is entirely written with the graphical environment of Bootstrap by Twitter.
Once iZend is installed, you'll have a fast and functional website looking perfect on a PC, a tablet or a smartphone which you will be able to edit and program at will.
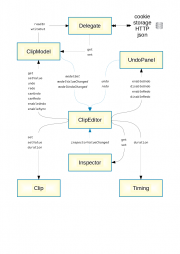
Programming object oriented interfaces and animations in JavaScript
Move the pointer of the mouse over the video. Click in the video or press the space bar to start playing it. Click or press the space bar to pause it, to continue to play it. Use the right and left arrows to move forward or backward by one second, press the Shift key or the Ctrl key at the same time to move forward or backward by ten seconds or a hundred milliseconds. Press the 0 key to come back to the beginning. Press the plus key to play the video faster, the minus key to play it slower, the asterisk key to come back to the normal speed.
Activate the sound.
Modify the width or the height of the video in pixels. NOTE: The editor preserves the aspect ratio of the display and adjusts the other dimension automatically. Invert the display horizontally or vertically. Try a grayscale or a sepia effect. Blur the display. Modify the contrast, the brightness, the saturation, the tint of the video.
Try the Undo and Redo buttons.
Reload the page. The modifications are saved.
Click in the text to start the animation.
Click in the image. Select a JPG, PNG, GIF or SVG file. NOTE: The maximum size of the file is configured to 1 MB and the maximum width of the display to 320 px. Move the pointer of the mouse over the image to display its dimensions. Open a folder containing images with the explorer of your file system. Drag and drop a JPG, PNG, GIF or SVG file over the image.
Press the play button to start playing the audio. Press the pause button to pause it. Turn on or off playing the audio in a loop. The player moves automatically to the next track if playing in a loop is turned off. Click on the name of a track in the list to load it in the player.



So-o defines a functional layer which adds an object-oriented programming model to a structured programming language. Inspired by Smalltalk, fruits of a long practice of Objective C and different Lisp dialects, So-o is complete, simple and light, easy to understand.
So-o proposes a standard implementation in several languages. The code in PHP is less than a 1000 lines. The code in C in just about 1500 lines. The code in JavaScript is not even 700 lines.
- namespace Hello;
- require_once 'So-o.php';
- defclass('Hello', null, 1, null, null, null, array('hello'));
- function i_hello($self) {
- echo 'Hello from So-o!', PHP_EOL;
- return $self;
- }
$ php -a
php > require_once 'Hello.php';
php > $hello=sendmsg($Hello, 'new');
php > sendmsg($hello, 'hello');
Hello from So-o!So-o has 3 functions: defclass which defines a new class, sendmsg which is systematically used to send a message to a class or an instance, and supersend which runs a method inherited from a superclass.
Simply object-oriented!
- #include "So-o.h"
- class Hello;
- static instance i_hello(instance self) {
- printf( "Hello from So-o!\n" );
- return self;
- }
- void defclassHello() {
- selector _i_messages[] = {
- "hello", METHOD(i_hello),
- 0, 0
- };
- Hello = defclass("Hello", 0, 1, 0, 0, 0, _i_messages);
- }
A game of poker • A complete program written in C with So-o.
- import { defclass } from 'So-o';
- defclass('Hello', null, 1,
- null,
- null,
- null,
- { 'hello': (self) => {
- console.log('Hello from So-o!');
- return self;
- }
- }
- );

























 Download a QRmii by program in just a few lines of code.
Create a dynamic link between your services or your products and your public.
A QRmii is simple, fast, reliable and fun.
The applications are infinite!
Download a QRmii by program in just a few lines of code.
Create a dynamic link between your services or your products and your public.
A QRmii is simple, fast, reliable and fun.
The applications are infinite!